C’est pendant la Journée mondiale de l’utilisabilité que la 5e édition de UXC Montréal a eu lieu, dans le nouvel édifice de HEC Montréal au centre-ville (Édifice Hélène-Desmarais). Cette journée de grandes conférences était consacrée à l’expérience utilisateur, aux plus récentes avancées de recherche dans le domaine et aux tendances de l’année. C’était la toute première fois que j’assistais à cet événement, dédié à l’expérience utilisateur (UX). Voici les conférences qui m’ont inspirées!

Pour la première fois, David Brieugne, qui oeuvre au Tech3Lab comme directeur des opérations, animait cette journée, alors qu’il avait de grandes chaussures à chausser… celles de Luc Sirois, l’ancien animateur. Celui qui a troqué ses chaussures d’animateur de cet événement entre autres pour celui d’innovateur en chef du Québec. Rien de moins! David a animé avec passion, efficacité et enthousiasme, tout juste avant de partir pour un congé parental.

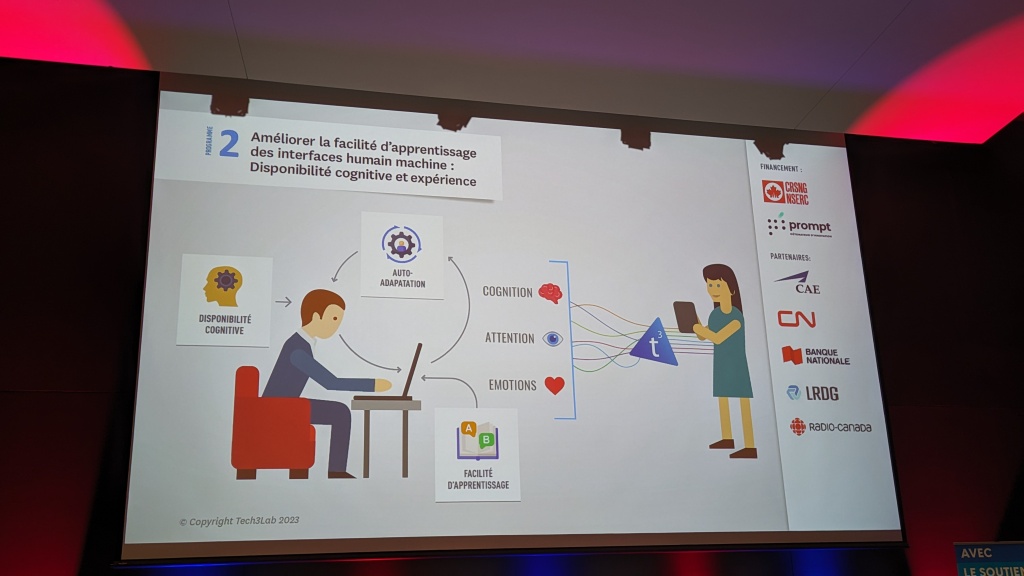
Le Tech3Lab de HEC Montréal, proclamé le plus grand laboratoire public en expérience utilisateur au monde, annonçait le matin même « un financement de 18 M$ sur 5 ans, le plus considérable en matière de recherche dans l’histoire de l’École. Ce soutien majeur permettra d’innover en expérience utilisateur (UX) et d’accélérer le virage numérique des organisations » (lire le communiqué de presse). Une bonne nouvelle en UX et pour propulser les entreprises québécoises en pleine transformation numérique!

Le rôle de la conception centrée sur les humains dans la gestion de l’imprévisibilité
La journée de conférences a commencé par la présentation dynamique de Di Le, éthicienne IA | Stratège HCAI et Hayley Mortin, toutes deux de ServiceNow.

Ce n’est pas la conférence que j’ai préférée, car très vague, peu concrète… abordant des grands thèmes généraux de l’intelligence artificielle (IA) générative déjà entendus ailleurs, comme la bienveillance et la diversité en conception, puis le fait que l’intelligence artificielle ne remplacera pas l’intelligence humaine, mais est plutôt une extension… c’est l’effort collectif des idées brillantes et la cohésion du travail qui permettra à l’IA d’avoir des bénéfices et d’augmenter l’humanité dans le futur. Il est possible de visionner cette conférence en ligne si vous souhaitez juger par vous-même!
Cependant, je souligne la diversité des conférences, autant avec des personnes œuvrant en recherche, des dirigeants en UX et numérique au Québec qu’une pro de contenu design en France. Vraiment varié, il y en avait pour tous les goûts!

Alloprof et l’intégration de l’IA pour accompagner les élèves en difficulté
La conférence enrichissante qui m’a marquée? Celle de Jean-François Pilon, directeur TI chez Alloprof. C’est quoi Alloprof? C’est une plateforme numérique qui aide les élèves au Québec à relever les défis scolaires et les transformer en réussites, par le biais de services professionnels en ligne (chat, texto, articles explicatifs et instructifs, exercices pratiques, aide par téléphone, etc.). Si vous êtes des personnes aimant les chiffres… Alloprof, c’est quelque 550 000 élèves aidés, 60 millions d’accompagnement, 70 000 enseignants et 225 000 parents épaulés par les services d’Alloprof. Assez impressionnant, n’est-ce pas?
Les résultats de recherche UX d’Alloprof font un portrait important sur l’éducation :
- 1 garcon sur 3 n’obtient pas de diplôme ou qualification dans le temps prescrit;
- Moins de 60 % des jeunes en difficultés d’apprentissage obtiennent un diplôme avant l’âge de 20 ans;
- 1 élève sur 4 a échoué à l’épreuve de français du ministère de l’Éducation de secondaire 5e secondaire;
- Les élèves de milieux défavorisés présentent jusqu’à 2 X plus de risque de décrocher de l’école.

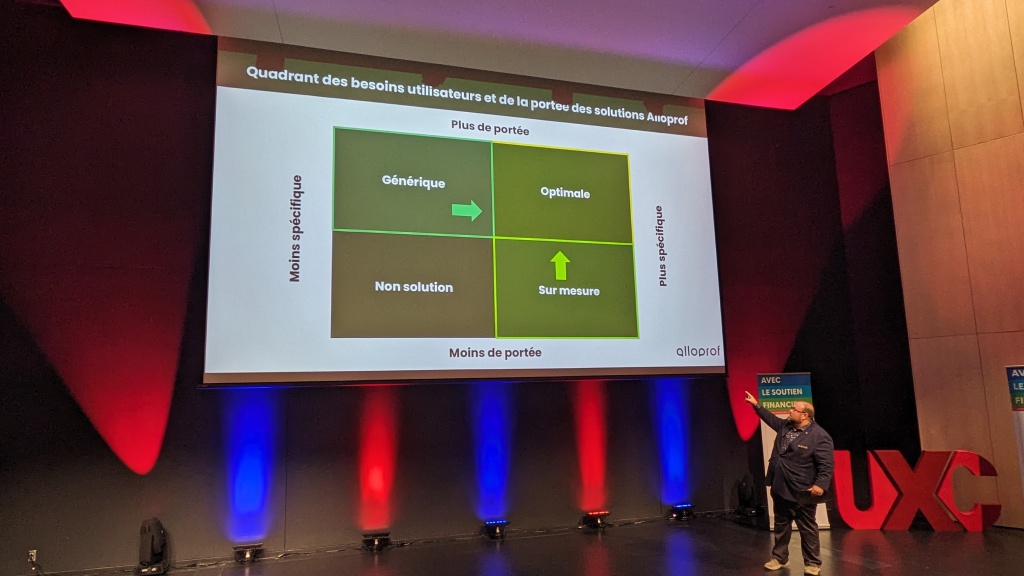
Avec les résultats recueillis de leur recherche UX, Alloprof a classifié les besoins utilisateurs dans cette matrice impact-effort adaptée au contexte de l’organisation et des besoins de leur jeune clientèle.

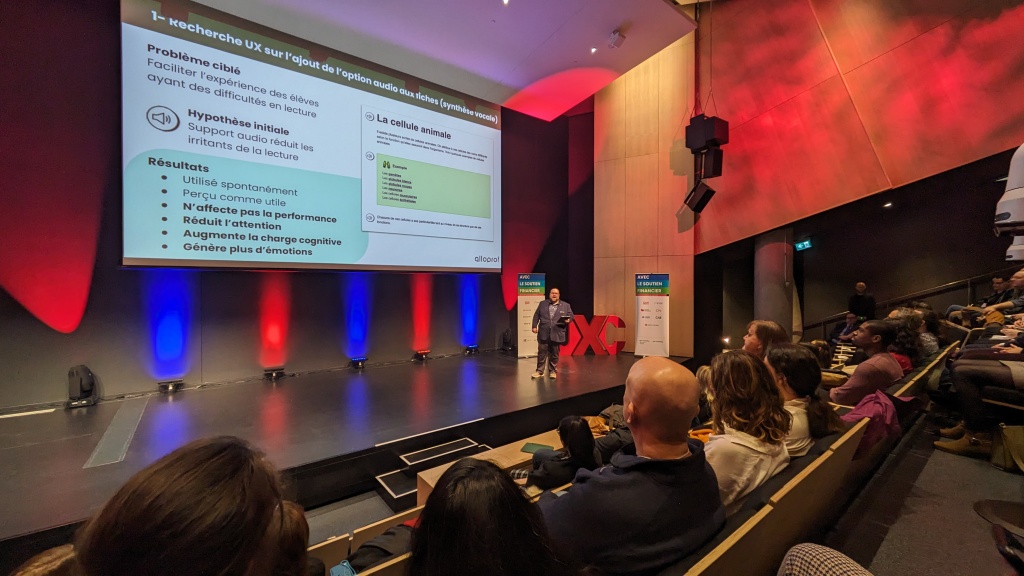
Pour faciliter l’expérience auprès des élèves avec des difficultés de lecture, l’organisation a donc ciblé l’ajout de l’option audio aux fiches pour effectuer une synthèse vocale au lieu de laisser le lecteur lire tout le contenu seulement. Un élément qui était un irritant chez les apprenants par le passé est maintenant révolu grâce aux résultats de recherche. Cette option audio ajoutée n’affecte pas la performance de l’élève ou du site, cela augmente la charge cognitive, donc l’élève est plus stimulé, cela génère plus d’émotions, en plus d’être très utilisé.
Jean-François a aussi partagé quelques défis du design UX appliqué à l’intelligence artificielle pour Alloprof :
- Aisance de l’utilisateur à interagir avec une machine;
- Niveau de littératie numérique de l’utilisateur;
- Qualités des échanges entre l’élève et l’IA dans une perspective d’apprentissage;
- Conditions d’acceptabilité et de l’adoption de l’expérience.
L’organisation a aussi voulu savoir si l’ajout conversationnel génératif serait adopté par les élèves en difficulté, afin de leur proposer une autre option d’accompagnement aux devoirs.

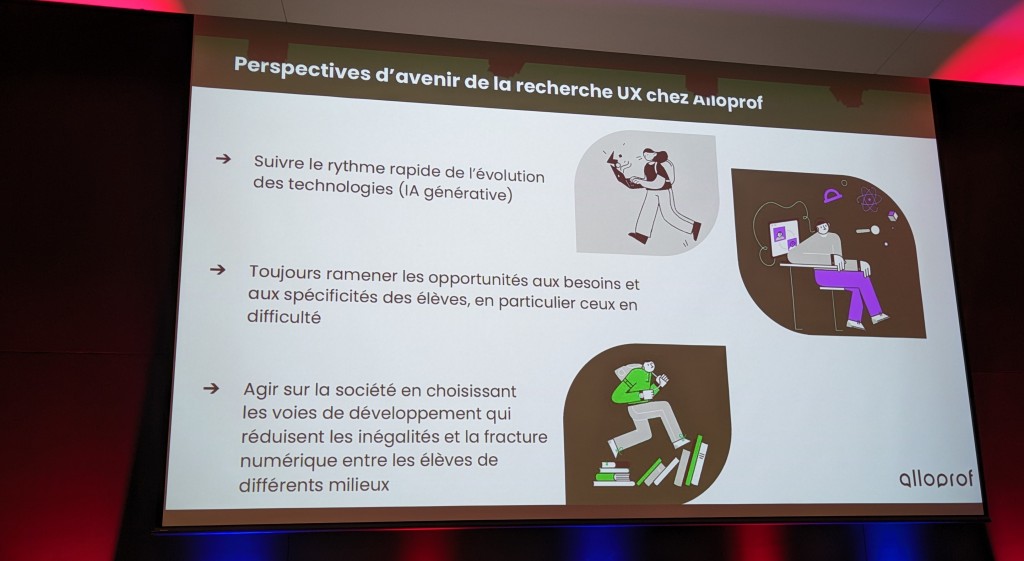
Pour le moment, Alloprof continue de suivre les évolutions de l’IA générative pour découvrir les possibilités, risques et limites en ce qui a trait à l’accompagnement en sa compagnie. Comme vous l’imaginez, plusieurs avantages de l’application de l’IA dans un contexte d’apprentissage peuvent être bénéfiques pour les élèves, mais il y a aussi bon nombres de risques de laisser l’IA agir seul avec l’élève, sans supervision parentale (humaine)! Pour regardez sa conférence, elle est disponible sur Youtube.

L’apport de la recherche en UX et l’analogie du spaghetti
Par la suite, Pierre-Marjorique Léger et Sylvain Sénécal nous ont offert une présentation ludique sur l’apport de la recherche en UX pour les organisations avec un storytelling de feu, à l’aide d’une histoire sur les pâtes! Et oui, toutes les images ont été générées par l’IA. Cette présentation a captivé l’auditoire, on a bien rit!

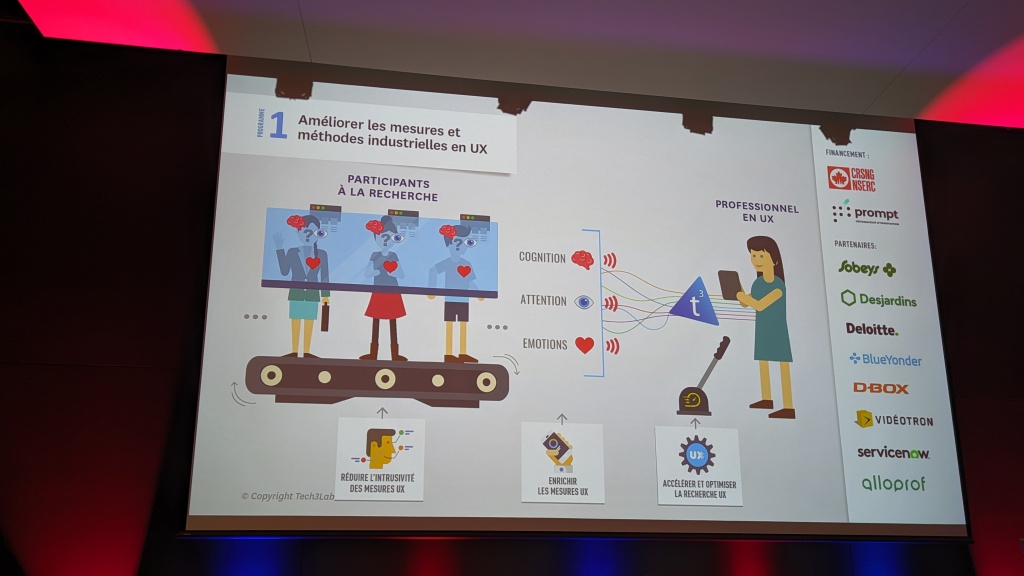
De là s’est enchaîné une présentation des vertus du Tech3Lab et de son impact quand même considérable. En 5 ans, c’est plus de 100 interfaces qui ont été testées dans le laboratoire et plus de 3 000 participants (dont je fais partie!) aux recherches en expérience utilisateur.

Les participants aux tests utilisateurs du Tech3Lab permettent ainsi de réduire l’intrusivité des mesures UX, de les enrichir avec des données cognitives, d’inclure les émotions vécues et le degré de l’attention des participants, ce qui accélère et optimise la recherche, donc les résultats obtenus apportent beaucoup de bénéfices pour les multiples organisations.


Si les organisations n’ont pas été convaincues par l’histoire ludique des pâtes et les nombreux avantages présentés sur l’importance d’inclure la recherche UX dans les projets… il restait encore quelques conférences pour les aider à y adhérer! Vous souhaitez découvrir leur analogie du UX et des spaghettis? Regardez la conférence sur Youtube!

La grand chantier Québec.ca
J’avoue que la conférence de Martin Boucher, directeur des communications numériques gouvernementales au Gouvernement du Québec (Québec.ca), a été la préférée de nombreux experts UX lors de cette journée, dont moi.

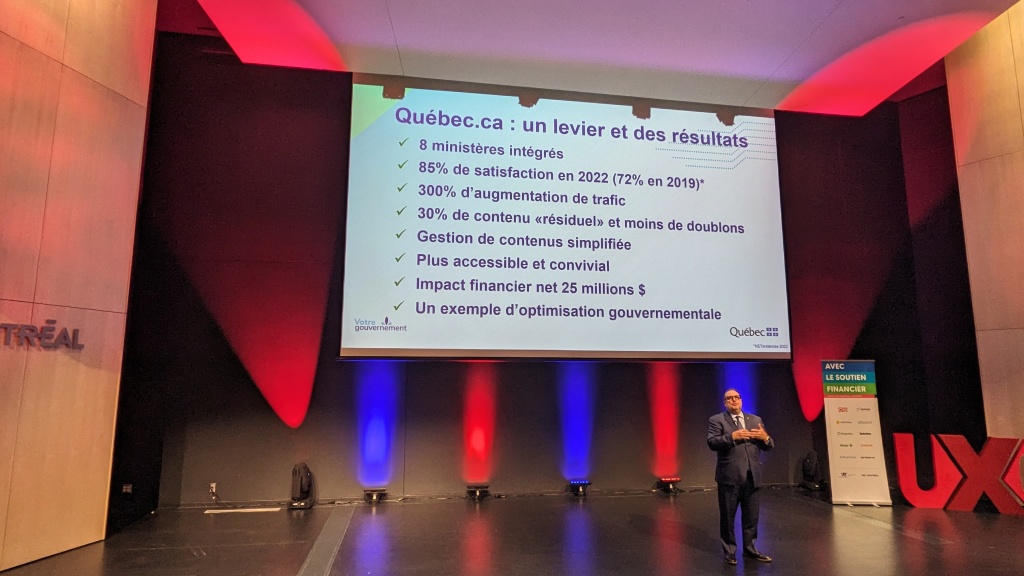
Il nous a présenté les étapes en recherche UX que son équipe a effectué d’abord avec cette image frappante de l’environnement numérique gouvernemental! Bien sûr, avec tous ces ministères, il y avait énormément de doublons informationnels, d’insatisfaction des citoyens sur la complexité de trouver l’information souhaitée et la compréhension de ces contenus publiés sur plusieurs sous-sites. Le projet Québec.ca était le levier nécessaire pour revoir l’architecture de l’information des divers sites des ministères, une occasion de simplifier ou retirer des contenus, d’augmenter les visites sur des contenus plus digestes et de centraliser les informations de divers ministères à un seul endroit, sans doublon d’information. Un défi de taille! Comme vous pouvez le constater, les résultats sont probants.

Et n’oublions pas la satisfaction globale des citoyens québécois! Parce que les sites étaient conçus de manière à respecter la poutine interne et à répondre aux besoins des dirigeants et des équipes ministérielles, donc un virage de pratique était crucial. Il fallait adapter l’approche (et sensibiliser les équipes) à cette vision centré sur les utilisateurs : les citoyens!

Martin nous a présenté leur méthodologie. Son équipe a fait de l’observation de l’usage des sites en temps réel pour comprendre la navigation des citoyens sur les environnements numériques. Également, de nombreux tests de tri de cartes ont été lancé sur les médias sociaux invitant alors les citoyens à revoir l’expérience des différentes sections (emploi, santé, etc.) pour aider l’équipe de Québec.ca à mieux comprendre les schémas mentaux, la navigation sur le site et l’architecture de l’information souhaitée par les utilisateurs (la base en UX!).


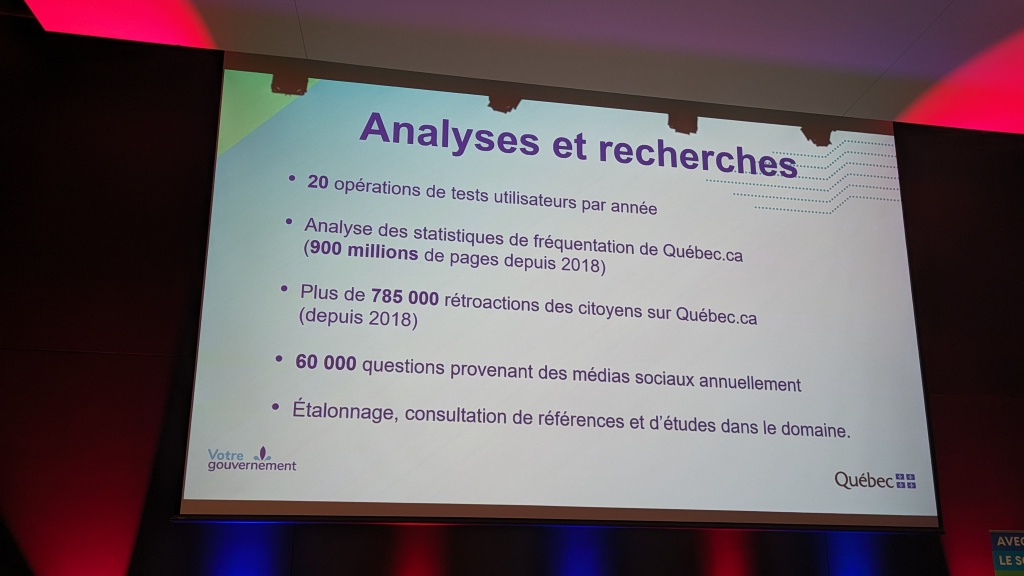
Il faut mentionner que plusieurs travaux de recherche et d’analyse ont commencé depuis quelques années déjà, parce que si vous vous souvenez bien, François Legault faisait chaque semaine une conférence de presse sur l’évolution de la pandémie avec une affiche bien en évidence démontrant le fameux quebec.ca/coronavirus. Les résultats ont aussi permis de constater les sources de trafic sur le site (dans l’ordre) : recherche Google, hyperliens, sites externes, publicités, médias sociaux et autres référents.

Les grands constats du projet Québec.ca? Les voici :
- La qualité des contenus est l’enjeu #1 (référencement sur Google);
- Les premiers gestes des citoyens : faire une recherche Québec.ca (40 %) ou un sujet en lien avec leur besoin sur Google (29 %) (NETendances 2022);
- Les citoyens ne visitent pas les sites gouvernementaux par hasard, car ils le font lorsqu’ils ont un besoin;
- Les citoyens cherchent de l’information et des services (pas des entités gouvernementales);
- Le design et les aspects visuels ne sont pas des préoccupations pour les citoyens;
- 81 % des citoyens estiment que les sites Web du gouvernement les mettent en confiance (NETendances 2022).

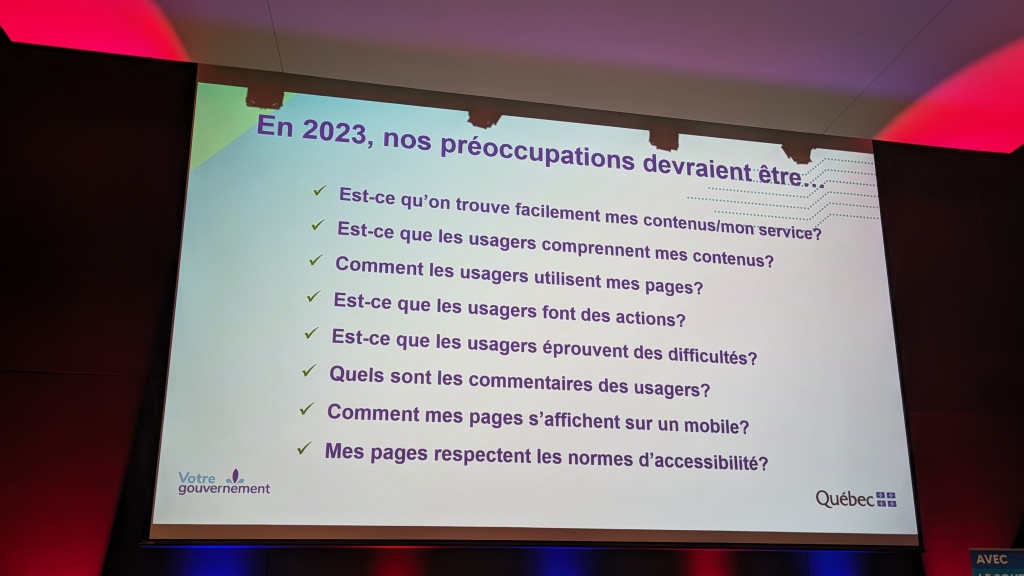
Les citoyens cherchent à avoir accès aux services, donc les étapes de recherche et d’analyse complétées par l’équipe de Martin ont pu permettre la simplification des démarches administratives, l’optimisation du parcours numérique, l’arrimage des services sur Québec.ca, l’adoption d’un système de design gouvernemental cohérent et uniforme, en plus de l’unification de « Mon dossier » en ligne, tout ça pour enrayer les 1 001 plateformes du gouvernement. Dorénavant, les préoccupations en expérience utilisateur devraient reposer sur cette liste (image ci-dessous) afin de guider les prochaines évolutions de contenus ministériels… même que cette liste est valide pour tout type d’organisation!

En revoyant et en améliorant le système de design du gouvernement du Québec en parallèle, le projet a permis de décloisonner les silos et de démontrer aux équipes internes l’ampleur des informations complexes que les citoyens doivent consulter pour arriver à atteindre leur objectif d’accéder à un service rapidement.
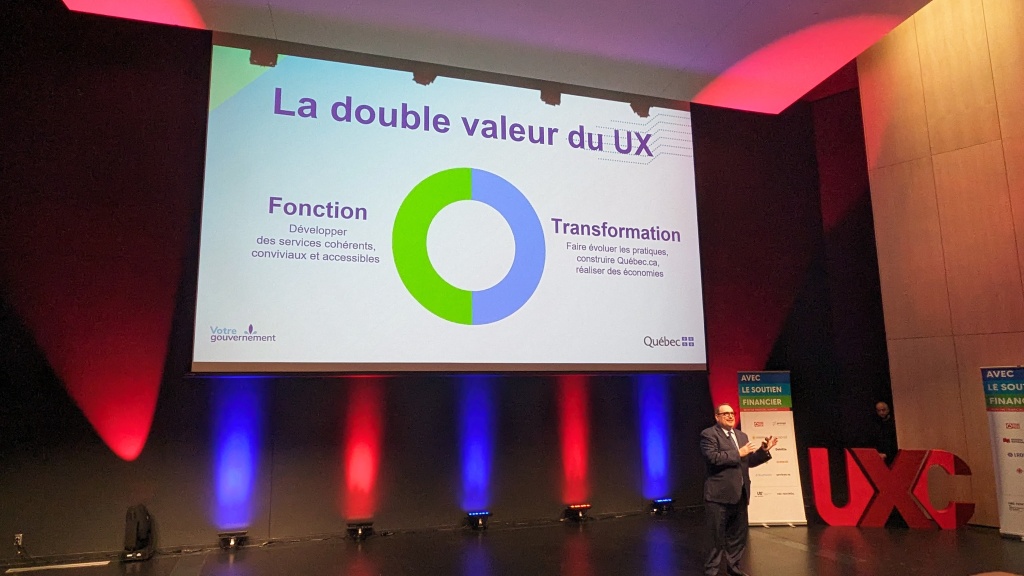
Bref, une présentation riche illustrant à merveille les retombées réelles de la recherche utilisateur. Parce que oui, le UX permet de développer des services cohérents, conviviaux et accessibles pour les utilisateurs, mais aussi de faire évoluer les pratiques à l’interne (et l’organisation), construire une interface centrale (Québec.ca) facile à utiliser pour les citoyens, en plus de réaliser des économies de coûts pour l’institution gouvernementale. Sa conférence est disponible en ligne!

Le design centré sur l’humanité
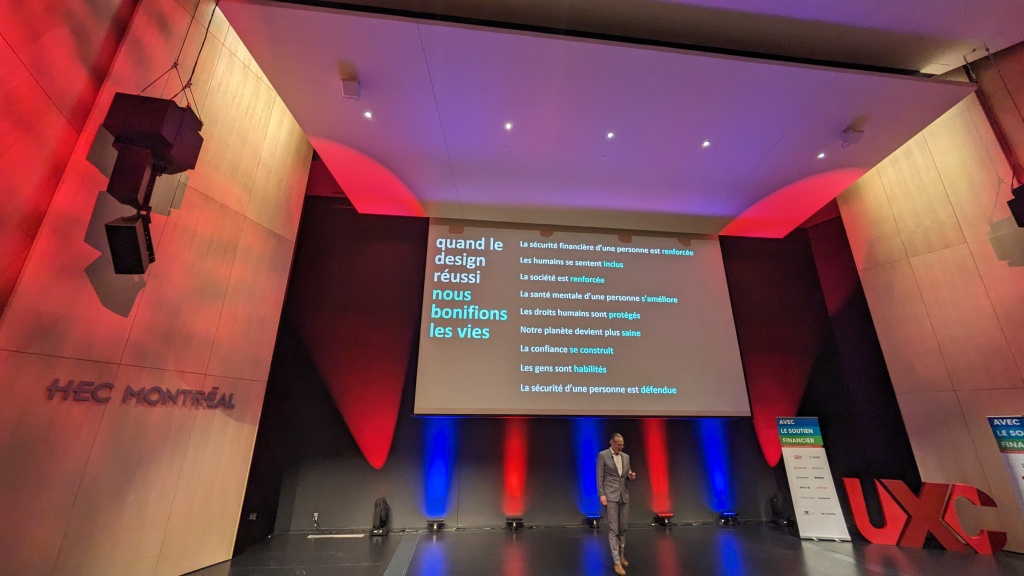
Ensuite, c’est Sébastien Malo, responsable de la conception de l’expérience du groupe
D.Studio – Deloitte qui est venu sur la scène pour nous offrir un aperçu de l’avenir du design, intégrant l’IA.

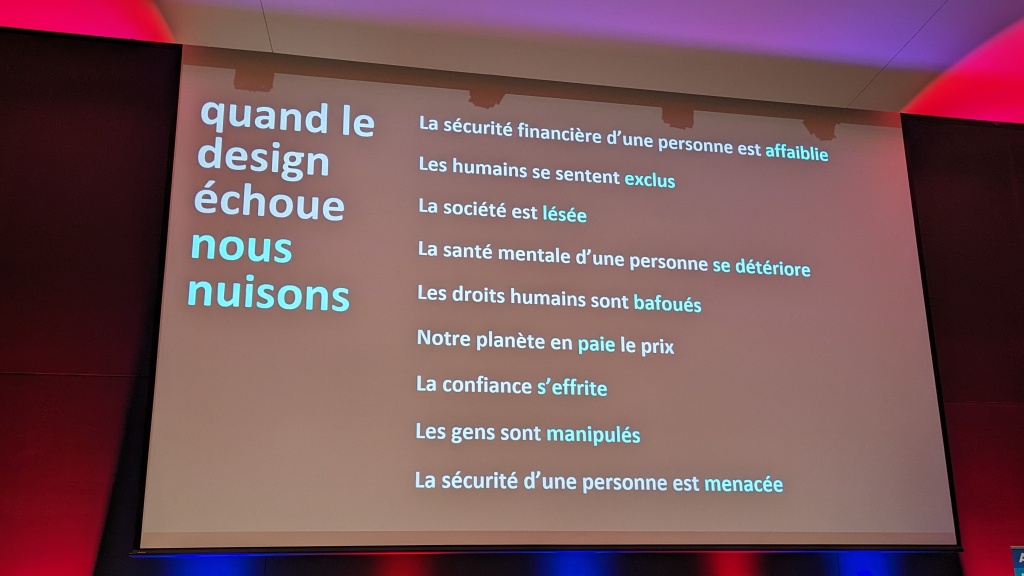
L’un des aspects de sa conférence que j’ai apprécié est le fait de démontrer clairement les impacts négatifs sur l’humain, les gens et la société d’un design raté.

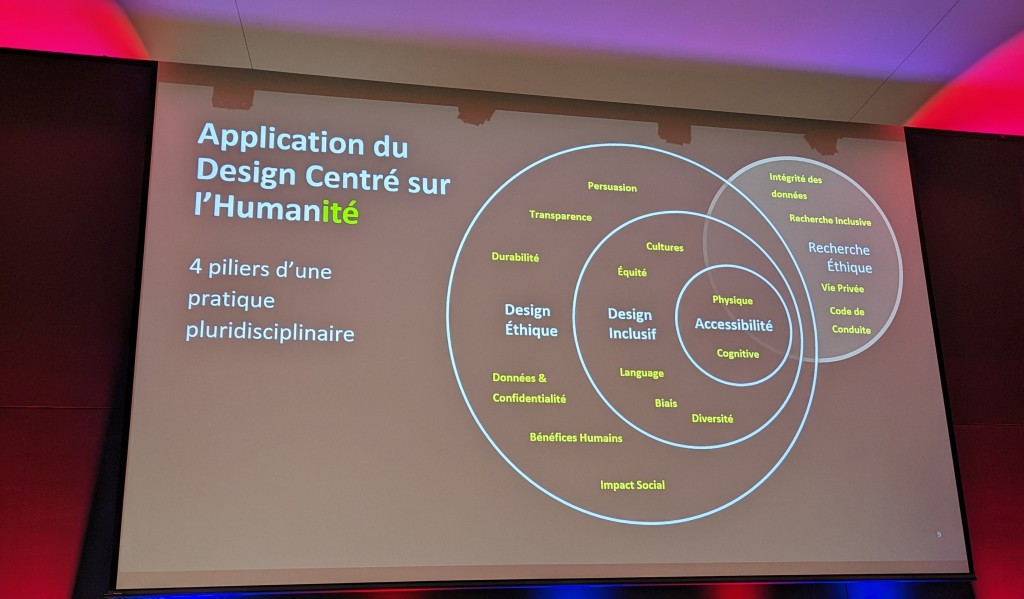
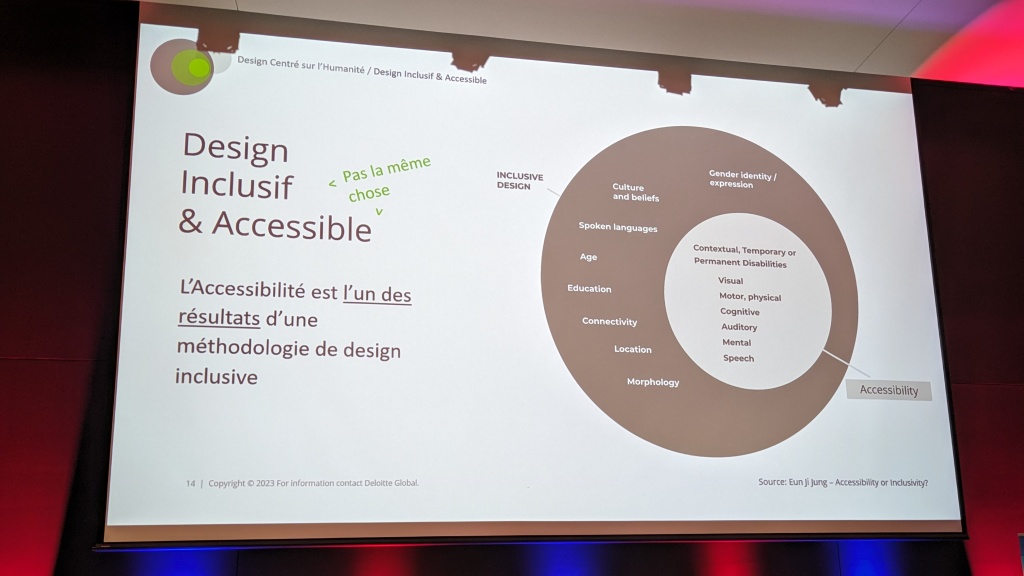
Nous entendons de plus en plus dans le marché du UX des sujets comme l’accessibilité, le design éthique ou inclusif, puis la recherche éthique. En fait, ces piliers sont maintenant essentiels pour une pratique UX pluridisciplinaire et l’application d’un design centré sur l’humanité.
Le design centré sur l’humanité, quessé ça? Sébastien a ressorti les points à retenir du livre Design for a better world de Don Norman :
- Résoudre la source (core), et pas seulement le problème tel que présenté;
- Se concentrer sur l’ensemble de l’écosystème composé des personnes, de tous les êtres vivants et de l’environnement physique;
- Adopter un point de vue systémique à long terme, en réalisant que la plupart des complications résultent des interdépendances entre les différentes parties;
- Tester et affiner en permanence les conceptions proposées;
- Concevoir avec la communauté et, dans la mesure du possible, soutenir les projets de la communauté.
Si le sujet pique votre curiosité, visitez beta.designersethiques.org.


Pour terminer sur une note agréable sa conférence abordant des éléments cruciaux en UX, Sébastien a soulevé qu’un design réussi, inclusif, éthique, sécure, optimal… a bon nombre de retombées positives pour les citoyens, les utilisateurs des services, la société et la planète aussi! Il nous a parlé également des occasions de création de contenu avec l’IA générative :
- Création automatisée de contenu;
- Amélioration de la qualité du contenu;
- Augmentation de la variété de contenu;
- Contenu personnalisé.
Parce que bien appliqué au bon moment, l’IA est un bénéfice en design UX pour les concepteurs et les usagers. Pour visionner la conférence, regardez la vidéo sur Youtube!

Le content design expliqué grâce au métro de Montréal
Enfin, ma première journée s’est conclue avec l’incroyable présentation de Gladys Diandoki, conceptrice de contenu indépendante et auteure (UX Writing : Designer avec les mots).

Elle a bâti sa conférence avec un exemple d’application de content design bien montréalais : le métro de Montréal! Le content design, ça consiste à :
- Co-concevoir une expérience (en allant chercher l’information de divers secteurs);
- Comprendre qui évolue dans l’expérience (différents cas, diversité, etc.)
- Aider les usagers à répondre à leurs besoins (selon différentes situations, comme lorsqu’une mère doit descendre un grand escalier avec une poussette et deux enfants, alors qu’il n’y a pas d’ascenseur dans le métro!);
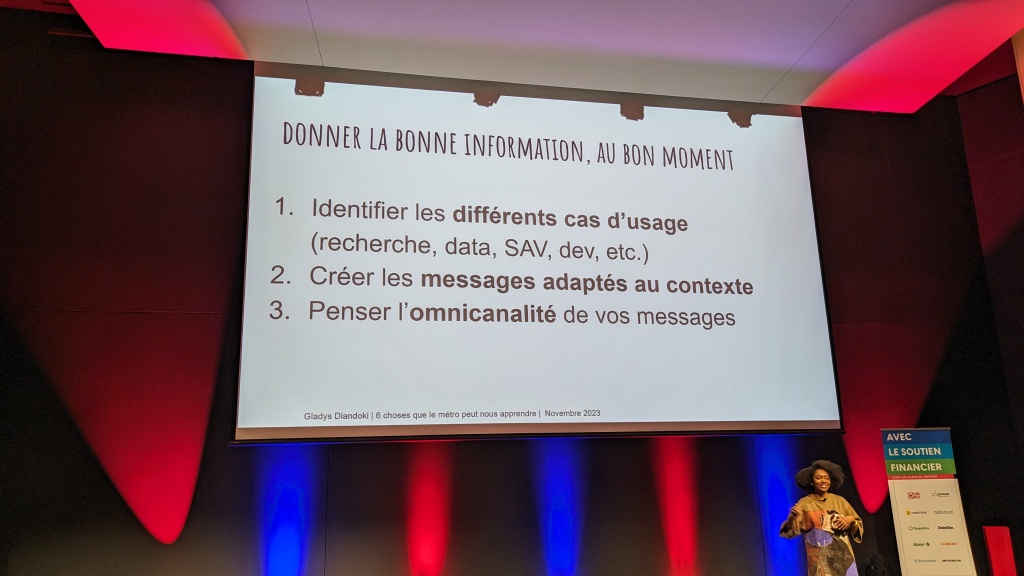
- Donner la bonne information, au bon moment (différents cas d’usage, messages adaptés au contexte et omnicanalité des messages);
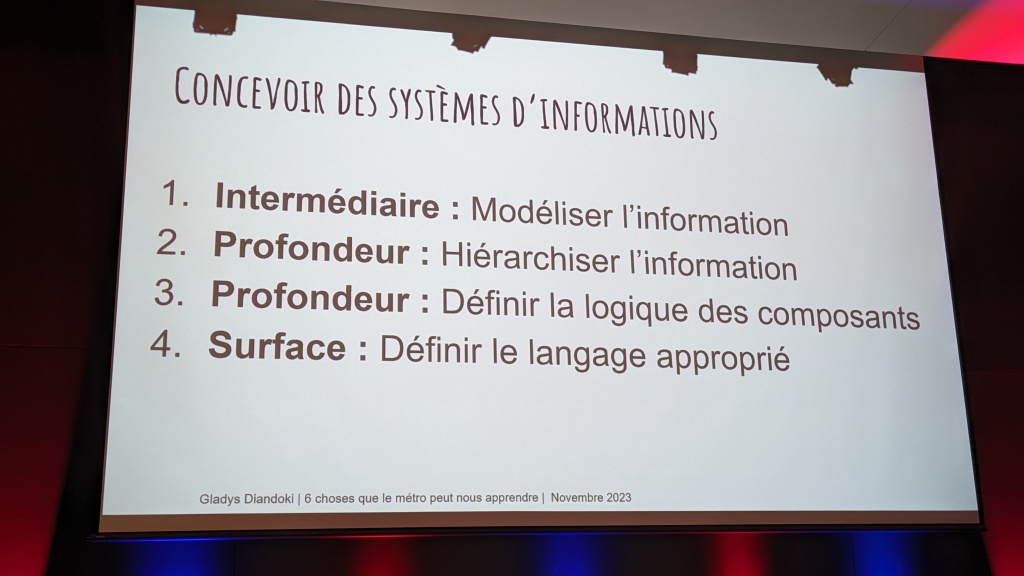
- Concevoir des systèmes d’informations (modéliser, hiérarchiser l’information, puis définir la logique des composants et le langage approprié).


Et finalement, l’importance de tester son contenu pour le raffiner… mettre l’ego de côté pour offrir un contenu clair, compréhensible pour l’usager et le modifier de manière itérative pour l’adapter selon le contexte et les types d’utilisation.

Il est maintenant possible de visionner sa conférence fort intéressante sur la chaîne Youtube du Tech3Lab si vous souhaitez en apprendre davantage!

L’outil qu’elle utilise pour maximiser son focus d’écriture est Freewrite, une belle découverte à tester pour rédiger mes prochains textes!

Vous avez assisté à UXC? Quelle conférence vous a marquée et pourquoi?
Sources :
- Vidéos des conférences sur la chaîne Youtube du Tech3Lab : https://www.youtube.com/playlist?list=PLDikeaIBmyw0i9FegJA05SYtjl51zIY5Z
- Site officiel : https://uxc.hec.ca/
- Images : Tirées de la 5e édition de l’événement UXC à Montréal, dans l’Édifice Hélène-Desmarais de HEC Montréal, le 10 novembre 2023.